
데이터 분석 소식을
매월 받아보세요
지난 뉴스레터 보러가기
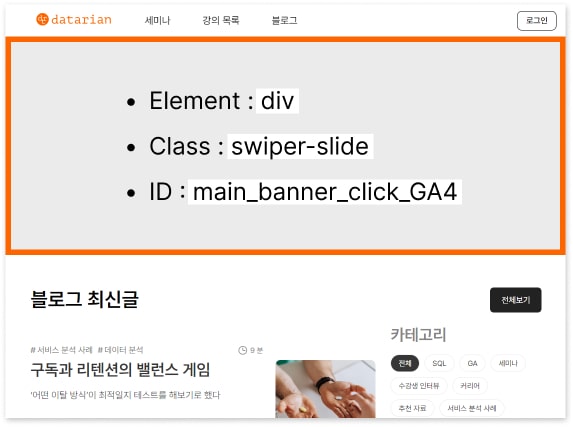
실무 GA4 필수 설정 모아보기

윤선미데이터 분석가
쿠팡, 하이퍼커넥트, 카카오에서 데이터 분석가로 일했습니다. 지금은 데이터리안에서 강의, 데이터 분석, 경영 지원 일을 하고 있습니다. 창업을 하고, 데이터 분석가 출신 멤버들과 함께 일하면서 데이터의 힘을 더 믿게 되었습니다.
함께 읽어보면 좋은 글
- GA
- 마케팅
- GA
- 추천 자료
- 로그인 전용
- GA
- 프로덕트 데이터 분석
- 비즈니스 데이터 분석
데이터 분석 소식을
매월 받아보세요데이터 분석 소식을 받아보세요
요즘 데이터 분석 소식, 알고 싶지만 바쁜 일상에 챙겨보기 힘드시죠? 데이터리안 블로그와 유튜브에 업로드되는 최신 데이터 분석 소식을 한곳에서 간편하게 받아보세요!
지난 뉴스레터 보러가기